如何制作热区图
未经作者授权,禁止转载!
有很多做设计的小伙伴为不会给图片做热点链接(也称热区图)而烦扰,绝大部分都是用付费的软件生成图片热区。
也有小部分人会使用Dreamweaver软件做热区图,但是这样不仅效率低,还增加了自己的工作量。
就有人问了:你这么牛逼,能不能给我搞个免费生成热区图的工作出来?
我的回答是:当然可以而且完全免费还附带教程?
想学习的小伙伴也别愣着了,还记得老师总说;
你学到的东西都是你的我又拿不走!我也不会强制你们学,你们要是问我问题,肯定耐心的教!
话不多说直接上教程
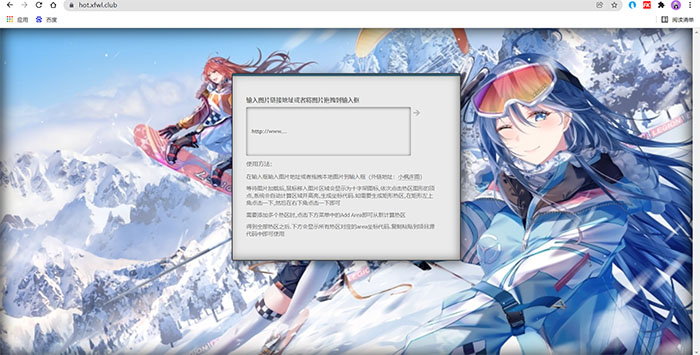
展示图:
代码
<!-- 居中 --> <center> <!-- 背景图 --> <img src="https://links.xfyun.club/img/84" alt="背景图" usemap="#Map" /> <!-- 热区开始 --> <map name="Map" id="Map"> <!-- <area alt="" title="鼠标经过显示的文字" href="跳转链接" shape="热区的形状范围" coords="定位坐标" /> --> <area alt="" title="百度" href="https://baidu.com" shape="rect" coords="10,76,261,324" /> <area alt="" title="小枫网络" href="https://www.xfabe.com" shape="rect" coords="272,79,522,328" /> <area alt="" title="百度" href="https://baidu.com" shape="rect" coords="529,81,782,329" /> <area alt="" title="小枫网络" href="https://www.xfabe.com" shape="rect" coords="8,338,258,590" /> <area alt="" title="百度" href="https://baidu.com" shape="rect" coords="266,336,521,588" /> <area alt="" title="小枫网络" href="https://www.xfabe.com" shape="rect" coords="531,337,783,591" /> <area alt="" title="" href="#" shape="rect" coords="9,598,261,849" /> <area alt="" title="" href="#" shape="rect" coords="268,596,520,847" /> <area alt="" title="" href="#" shape="rect" coords="527,595,785,846" /> </map> <!-- 热区结束 --> </center>












还没有评论,来说两句吧...