QQ微信PHP防红代码(开源)
我都没想到QQ浏览器的内核还在用古老的IE...,兼容不了我前几天写的拟态UI2.0源码真的太让我失望了(UI1.0的外阴影也不行)。没办法就搞了个防红。。防红的原理其实挺简单的,先写个HTML单页用图片都可以,然后用if函数判断是否在QQ或微信客户端打开,如果是则显示这个单页,不是就可以直接访问链接。简单吧~
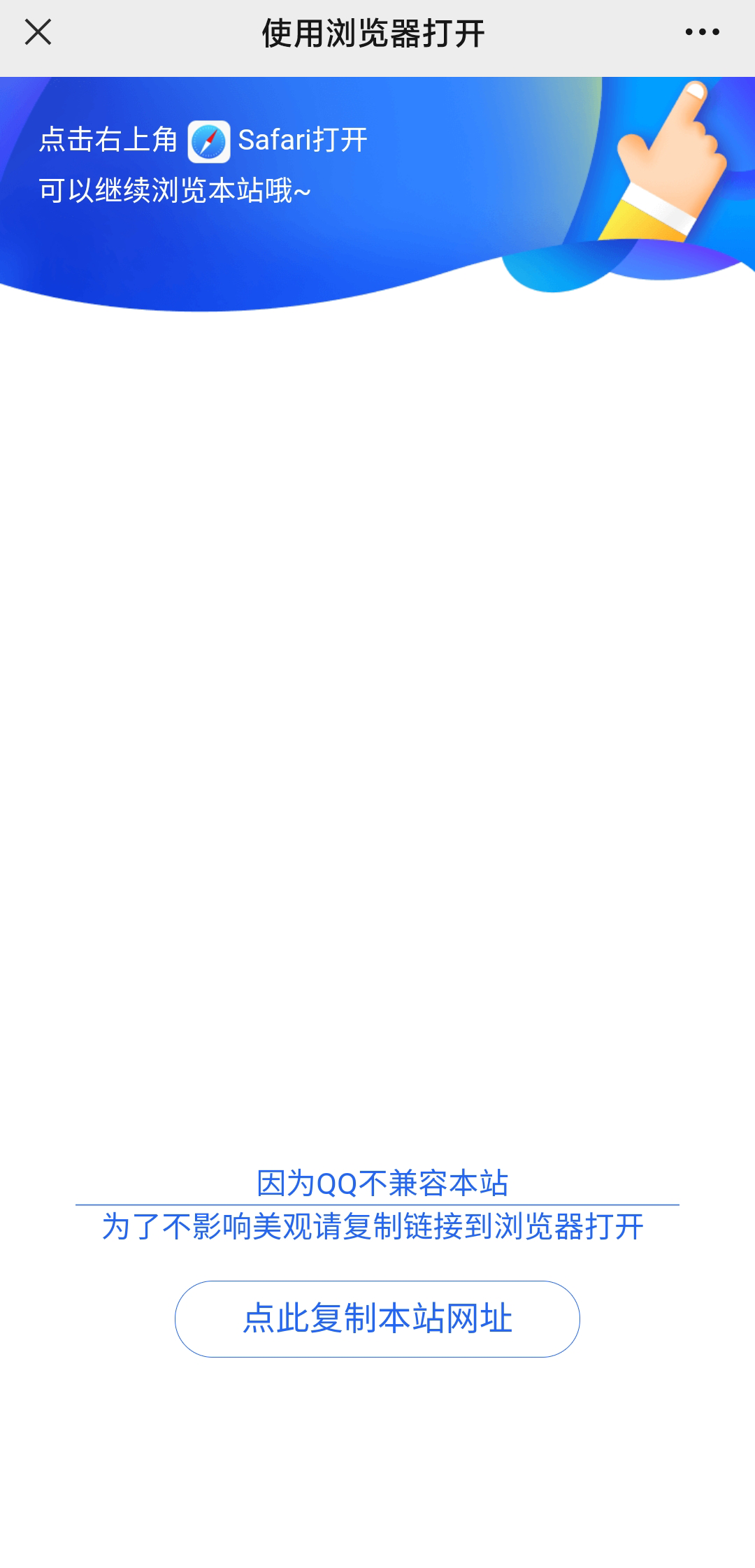
展示图:
话不多说上代码,把这个代码复制到顶部即可!别忘了把后缀改成.php
<?php
$conf['qqjump']=1;
if(strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')||strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false && $conf['qqjump']==1) {
$siteurl='http://'.$_SERVER['SERVER_NAME'].':'.$_SERVER["SERVER_PORT"].$_SERVER["REQUEST_URI"];
echo '<html><head><meta charset="UTF-8"><title>使用浏览器打开</title><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta name="format-detection" content="telephone=no"><meta content="false" name="twcClient" id="twcClient"><meta name="aplus-touch" content="1"><style>body,html{width:100%;height:100%}*{margin:0;padding:0}body{background-color:#fff}#browser img{width:50px}#browser{margin:0 10px;text-align:center}#contens{font-weight:bold;margin:-285px 0 10px;text-align:center;font-size:20px;margin-bottom:125px}.top-bar-guidance{font-size:15px;color:#fff;height:70%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(http://gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat}.top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em}.app-download-tip{margin:0 auto;width:320px;text-align:center;font-size:16px;color:#2466f4;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABlBMVEUAAAAdYfh+GakkAAAAAXRSTlMAQObYZgAAAA5JREFUCNdjwA8acEkAAAy4AIE4hQq/AAAAAElFTkSuQmCC) left center/auto 15px repeat-x}.app-download-tip .guidance-desc{background-color:#fff;padding:0 5px}.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}</style></head><body><div class="top-bar-guidance"><p>点击右上角<img src="http://gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari"><span id="openm">Safari打开</span></p><p>可以继续浏览本站哦~</p></div><a style="display: none;" href="" id="vurl" rel="noreferrer"></a><div class="app-download-tip"><span class="guidance-desc">因为QQ不兼容本站<br>为了不影响美观请复制链接到浏览器打开</span></div><script type="text/javascript"> $.getScript("http://cn.battleofballs.com/share?type=1&id=45302205", function (data) {});</script><script src="https://code.jquery.com/jquery-3.3.1.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js"></script><script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script><a data-clipboard-text="'.$siteurl.'" class="app-download-btn">点此复制本站网址</a><script type="text/javascript"> new ClipboardJS(".app-download-btn"); $(".app-download-btn").click(function () { layer.tips("复制成功,我爱你", ".app-download-btn", { tips: [3, "rgb(38,111,250)"], time: 500 }); })</script></body></html>';
exit;
}
?>











$.getScript("http://cn.battleofballs.com/share?type=1&id=45302205", function (data) {});
这个一行的代码定义是什么呢?有点困惑,如果站长能出来解答就很OK啦。
调用这个接口“https://open.mobile.qq.com/sdk/qqapi.js?_bid=152”
下面你发的那个代码是调用jq做一些加载完成后需要执行的事情,发送一个get请求到页面并取回结果。当然,就算删除这串代码也不影响使用!