版权声明:本文为博主原创文章,转载文章留个版权就行了
例:本文章转载博客小枫网络(注意表明原创地址)
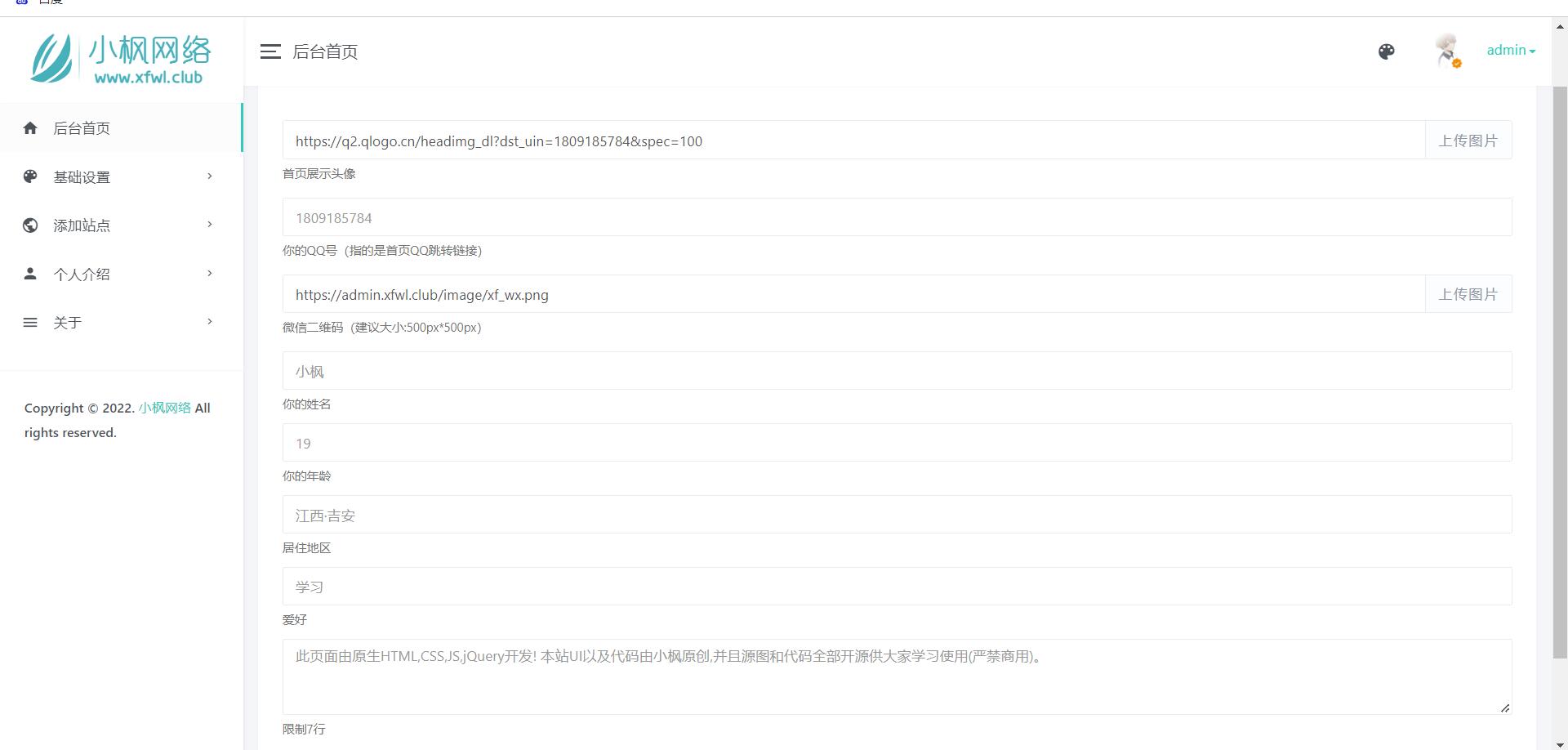
原创拟态UI3.0-一款完全开源的个人主页
作者:小枫
QQ:1809185784
原创作品请勿商用,禁止贩卖!
本源码前端页面以及UI图由小枫开发,后端部分是拿赞助金找人开发的(自己也垫了些,不过他写完后我就后悔了 o(╥﹏╥)o )
因为疫情原因,我报考的单招考试推迟到了四月份,我也没有去找工作,可能后期的拟态4.0会... Ծ‸Ծ !
然后拟态3.0的音乐播放器添加音乐这块,这个月中旬会更新,大家关注下就好了!
当然拟态2.0和3.0也会持续更新并且完全开源免费,有BUG可以随时反馈,谢谢大家支持!
# 技术栈
UI Photoshop
前端 HTML CSS JavaScript jQuery 后台页面用的是光年框架
后端 thinkPHP6 前后端分离 网易音乐和天气API接口调用的是 api.vvhan.com
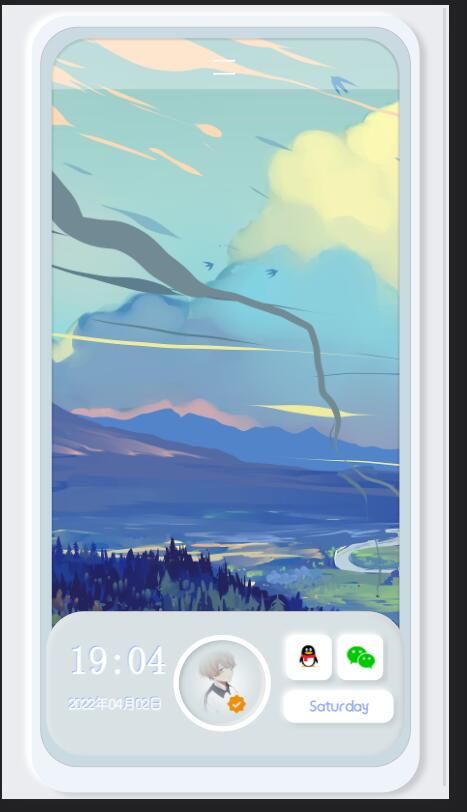
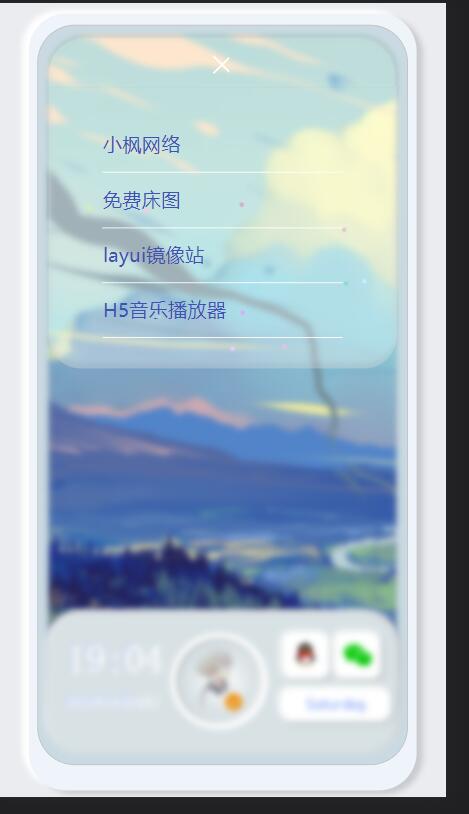
# 展示图
# 使用说明
* 推荐使用 稳定云 www.wdhost.cn 搭建
新建域名(设置纯静态),把压缩包导入根目录,(关闭防跨站攻击)
新建域名 PHP > 7.2 设置域名录 xiaofeng/public (关闭防跨站攻击)
在路径 xiaofeng/.env 配置数据库信息
在路径 admin/js/common.js 部署前端接口 (http://02.xfabe.com/)替换成你的
导入数据库:nitai3.sql
后台:http://域名/admin
账号:admin
密码:123456设置伪静态:
location / { if (!-e $request_filename){ rewrite ^(.*)$ /index.php?s=$1 last; break; } }
更新日志:
关于头像旋转的问题
在路径:assets/css/style.css 搜索@keyframes round_animate{to{transform:rotate(1turn)}}
将这行代码删除就不会旋转了
# 如果看了教程还不会就放个静态页面吧!
演示站:www.xfabe.com/YYDS/nitaiv3
视频教程:https://www.bilibili.com/video/BV1ar4y1s7Mm/
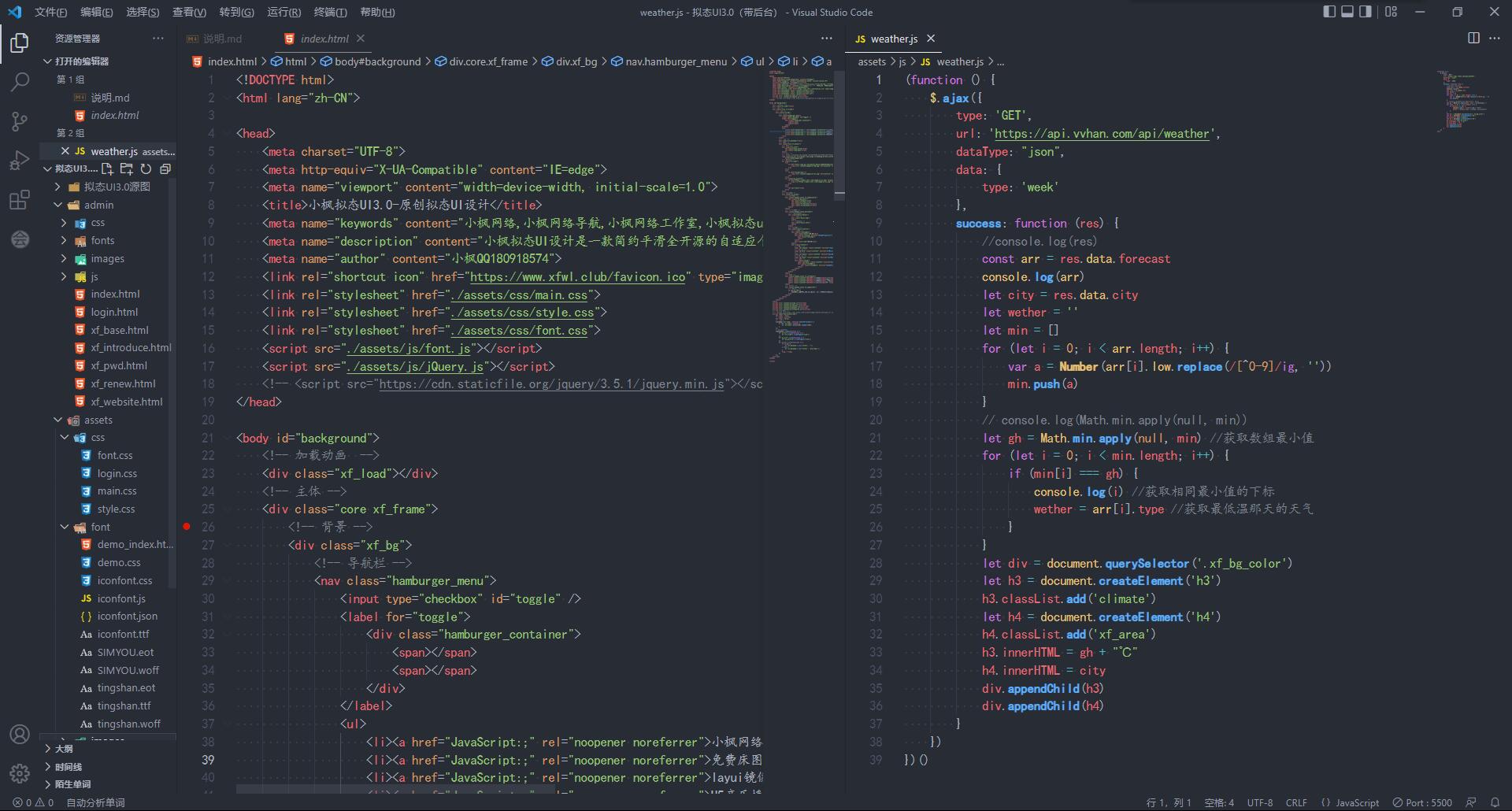
2022.11.3 修复天气无法显示的bug
文件路径\assets\js
替换全部代码
(function () {
$.ajax({
type: 'GET',
url: 'https://api.vvhan.com/api/weather',
dataType: "json",
data: {
type: 'week'
},
success: function (res) {
console.log(res)
const arr = res.data
console.log(arr)
let city = res.city
let wether = ''
let min = []
for (let i = 0; i < arr.length; i++) {
var a = Number(arr[i].low.replace(/[^0-9]/ig, ''))
min.push(a)
}
// console.log(Math.min.apply(null, min))
let gh = Math.min.apply(null, min) //获取数组最小值
for (let i = 0; i < min.length; i++) {
if (min[i] === gh) {
console.log(i) //获取相同最小值的下标
wether = arr[i].type //获取最低温那天的天气
}
}
let div = document.querySelector('.xf_bg_color')
let h3 = document.createElement('h3')
h3.classList.add('climate')
let h4 = document.createElement('h4')
h4.classList.add('xf_area')
h3.innerHTML = gh + "℃"
h4.innerHTML = city
div.appendChild(h3)
div.appendChild(h4)
}
})
})()








![A_7$P9)S4]J17H4OB@S)M1J.png A_7$P9)S4]J17H4OB@S)M1J.png) center center no-repeat; border: 1px solid rgb(221, 221, 221); width: 31px; height: 25px;](https://www.xfabe.com/zb_users/upload/2022/04/202204041649079793796050.png)









发表评论