为什么选择小枫音乐播放器?【已被收购】
2023小枫音乐播放器全新ui正式上线
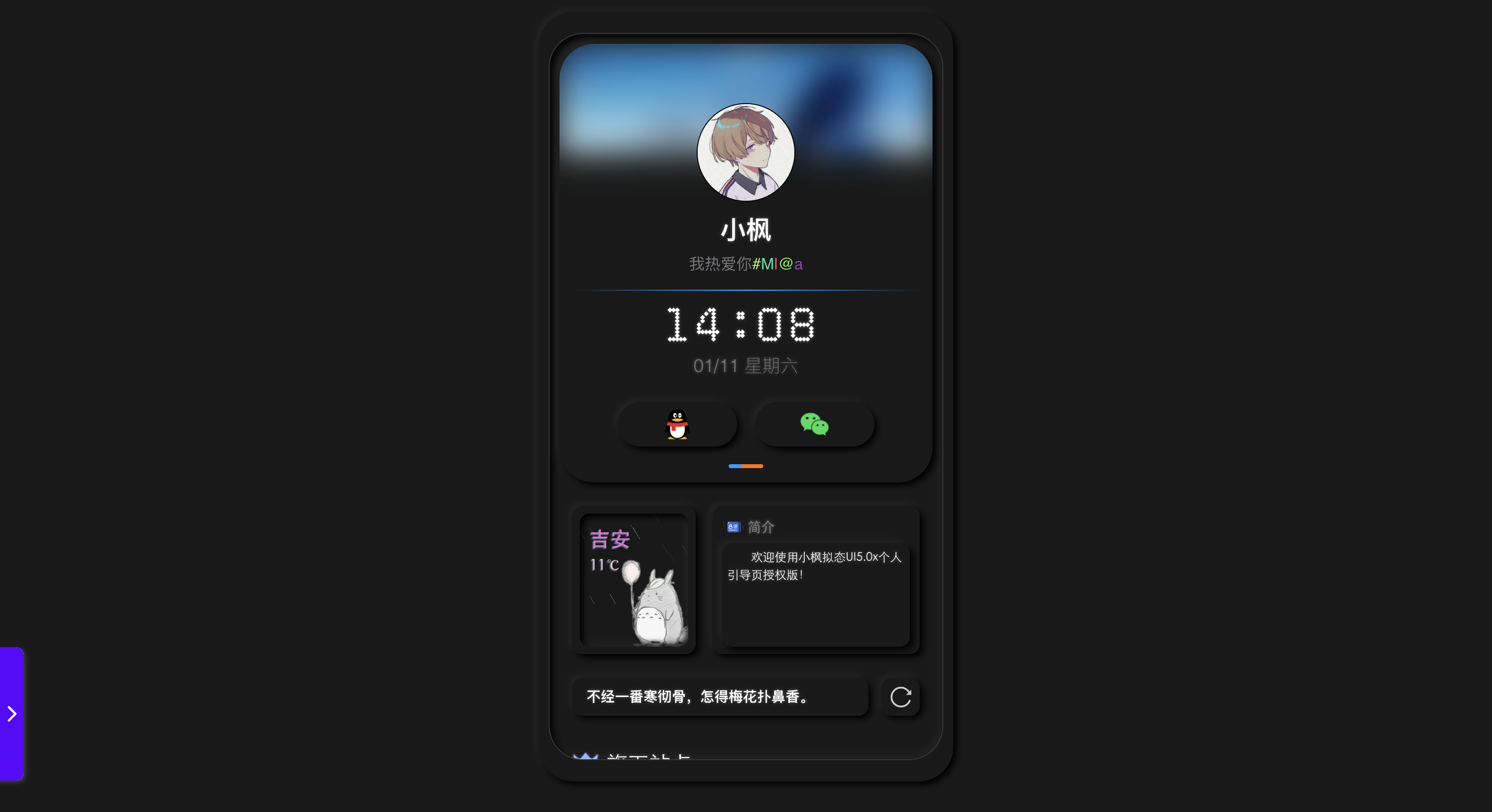
前台页面
登陆页面
后台首页
优势:
1、操作简单,不复杂【CV即可】
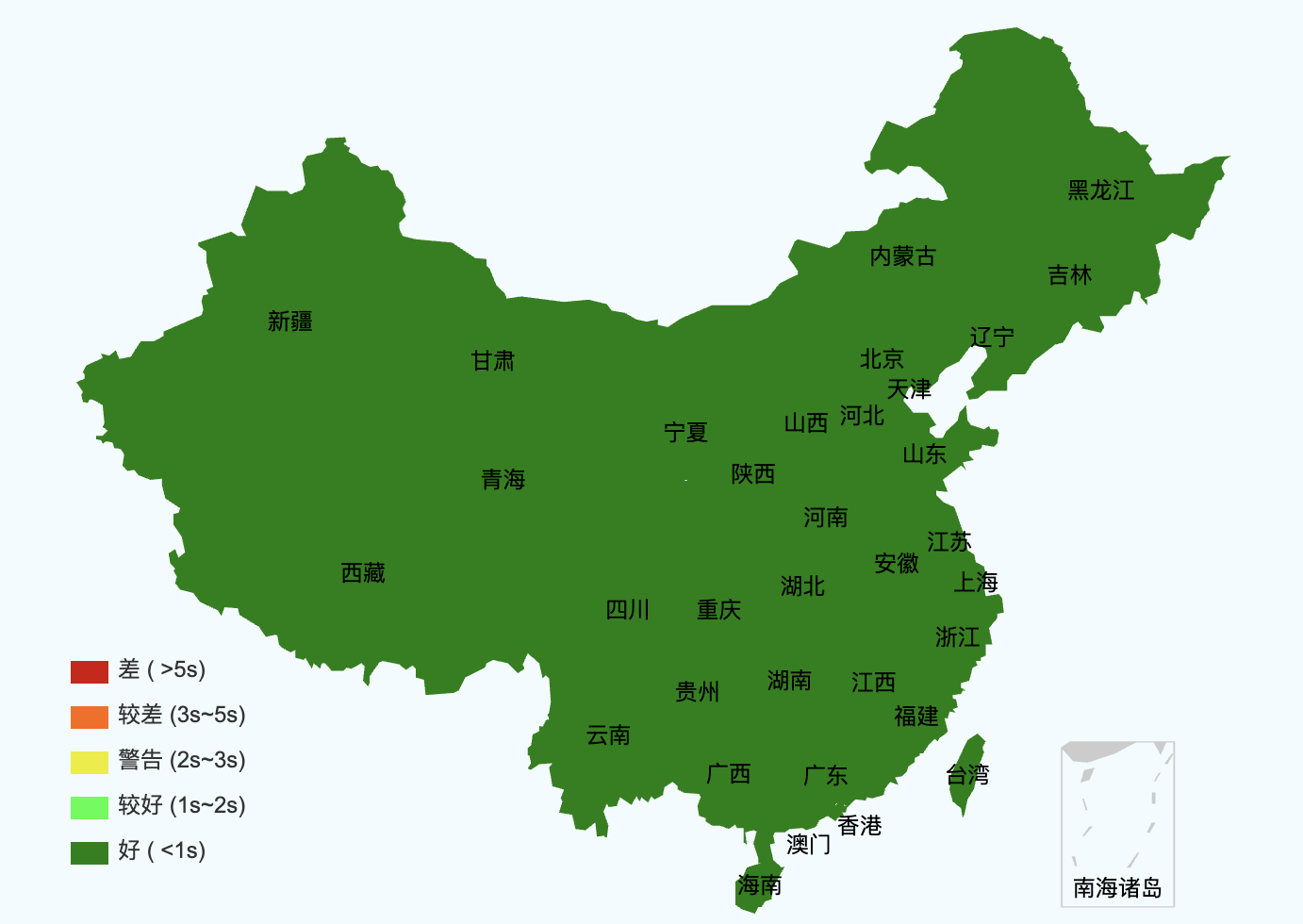
2、接口稳定,有专业人员维护【今年是平台成立的第三年噢】
3、代码无任何加密,想咋改就咋改!
4、兼容性极强!连ie都能支持~
5、更新快,功能全,样式多 用户的选择也就更多了【目前更新了11个播放器样式+9种小功能】
6、博主承诺播放器完全免费使用!绝不取用户一分钱!
代码放置
首选需要准备一对迷人的眼睛和一双灵活的手,其次一个聪明的脑袋
先拿一段基本的HTML的基础骨架给大伙看
<!DOCTYPE html> // html5声明 <html lang="en"> // 网页声明 zh-CN指的是中文 cn就是英文 <head> // 头部标签 ==> 指的是头部标签开始 <meta charset="UTF-8"> // 声明字符编码 <title>Document</title> // 网页标题 </head> // 头部结尾标签 ==> 指的是头部标签结束 <body> // 页面主体开始 这里就是显示网页内容的地方,也就是放播放器代码的地方! </body> // 页面主体结束 </html> // 结尾
额,看不懂没关系只需要要知道播放器代码加哪就行,所有网页都是一样的!
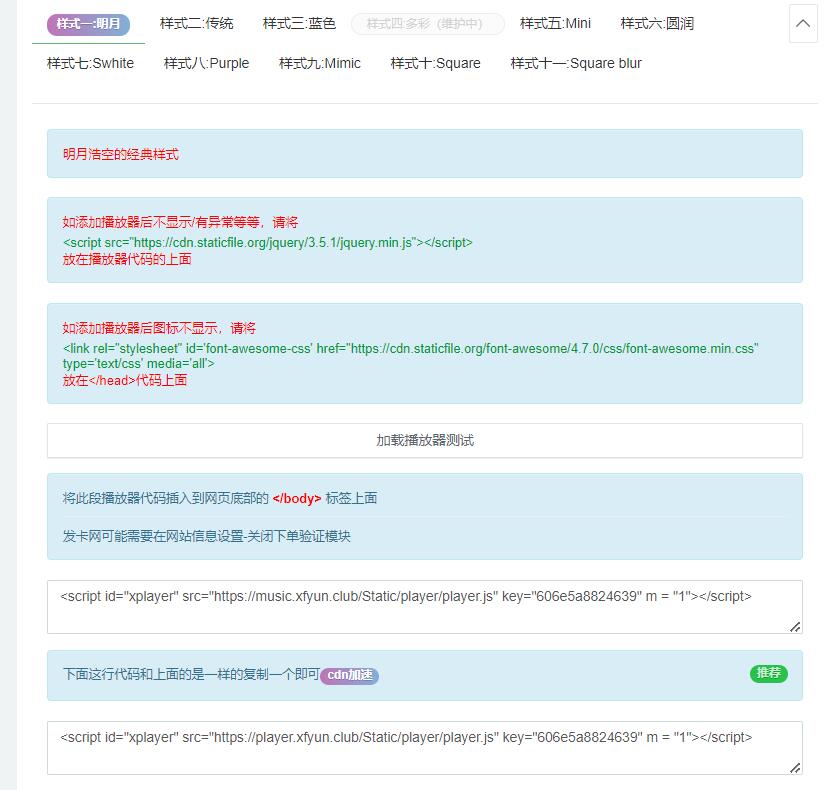
代码演示(播放器代码样式9)
<!-- jQuery插件 --> <script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script> <!-- 音乐播放器代码 --> <div id="music" key="606e5a8824639" api="https://music.xfyun.club"></div> <script id="xplayer" src="https://player.xfyun.club/Static/player9/js/player.js" ></script>
这款播放器插件主要是基于jQuery开发的 所以
【重点】 jQuery插件 一定是放到播放器代码的上面(不然可能会显示不出来出现报错的情况)
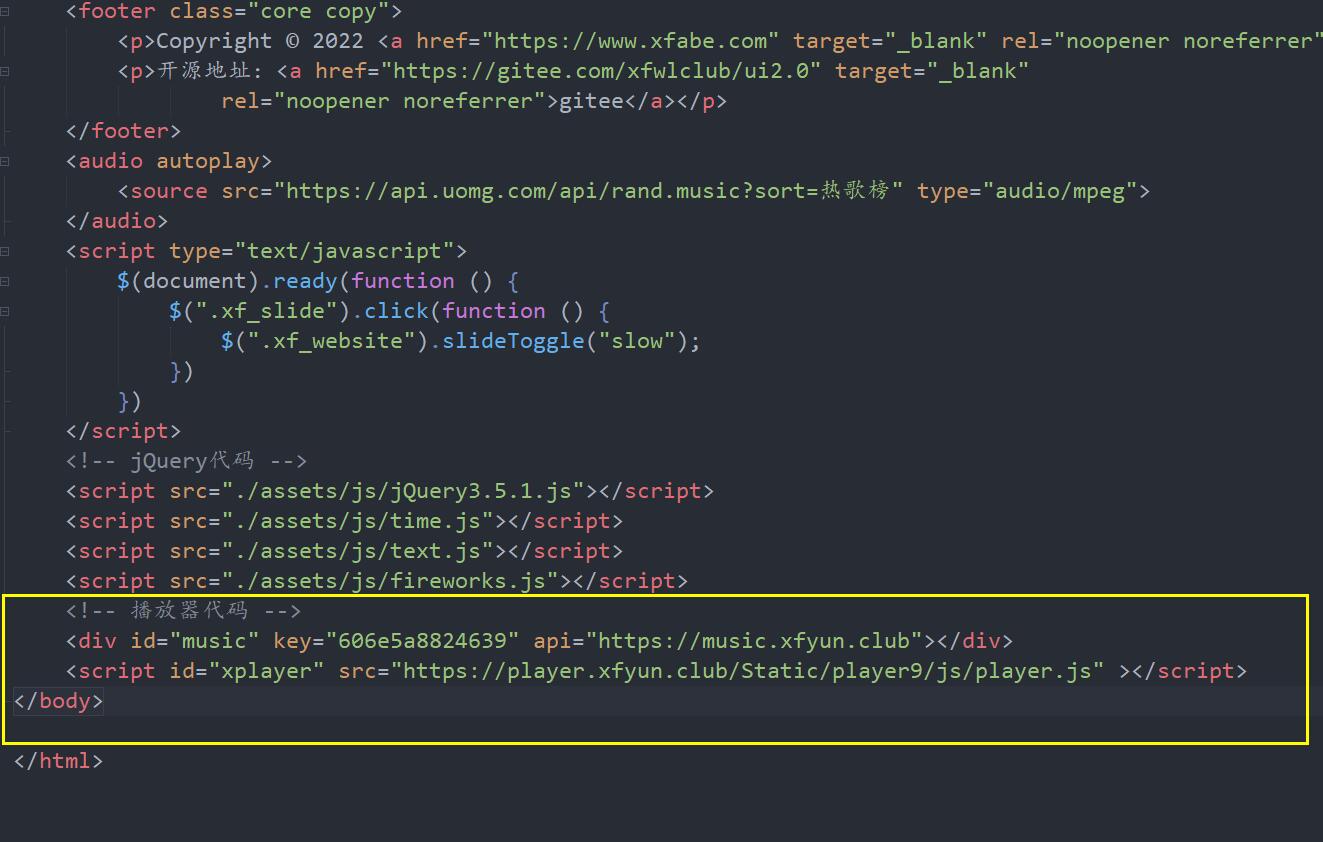
播放器代码放置
【重点】 播放器代码放到</body>上方是最合适的
播放器网址:
小枫音乐播放器:https://music.xfyun.club
QQ群:951649263
















还没有评论,来说两句吧...